
Залейте папку menu в корень сайта.
Далее Общие шаблоны >> Меню сайта заменяем все этим кодом кодом (не забудьте старые ссылки на страницы сохранить в блокноте они вам понадобятся для редактирования
Code <div style="display:inline;" id="menuDiv"><ul id="tmenu0" style="margin-left:4px">
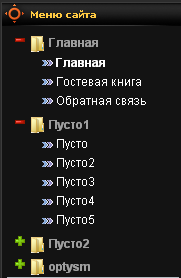
<li class="expanded"><span style="font-weight:bold">Главная</span>
<ul>
<li><a href="$HOME_PAGE_LINK$">Главная</a></li>
<li><a href="/gb/">Гостевая книга</a></li>
<li><a href="/index/0-3">Обратная связь</a></li>
</ul></li>
<li class="expanded"><span style="font-weight:bold">Пусто1</span>
<ul>
<li><a href="http://aviator.at.ua/">Пусто</a></li>
<li><a href="http://aviator.at.ua/">Пусто2</a></li>
<li><a href="http://aviator.at.ua/">Пусто3</a></li>
<li><a href="http://aviator.at.ua/">Пусто4</a></li>
<li><a href="http://aviator.at.ua/">Пусто5</a></li>
</ul></li>
<li><span style="font-weight:bold">Пусто2</span>
<ul>
<li><a href="http://aviator.at.ua/">Пусто1</a></li>
<li><a href="http://aviator.at.ua/">Пусто2</a></li>
<li><a href="http://aviator.at.ua/">Пусто3</a></li>
<li><a href="http://aviator.at.ua/">Пусто4</a></li>
</ul></li>
<li><span style="font-weight:bold">optysm</span>
<ul>
<li><a href="http://aviator.at.ua/">сайт</a></li>
</ul></li>
<script type="text/javascript">
//<![CDATA[
var li = document.getElementById('tmenu0').getElementsByTagName('li');
for(i in li) if(li[i].className=='expanded') li[i].setAttribute('expanded','1');
function tmenudata0() {
this.animation_jump = 5
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "/menu/plus_fav.gif"
this.minus_image = "/menu/minus_fav.gif"
this.pm_width_height = "14,14"
this.folder_image = "/menu/folder.gif"
this.document_image = "/menu/n_st.gif"
this.icon_width_height = "16,16"
this.icon_width2_height2 = "11,6"
this.indent = 10;
this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#gold; padding:2px; "
this.sub_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#333333; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:1px; padding-bottom:1px;"
this.main_link_styles = "color:#ffffff; text-decoration:none;"
this.main_link_hover_styles = "color:#A98579; text-decoration:underline;"
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:underline;";
this.sub_expander_hover_styles = "";
}
//]]>
</script>
<script src="/menu/jsMenu.js" type="text/javascript"></script></div><script type="text/javascript">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script>
</ul>
Цвет ссылок редактируйте в этой строчки кода:
this.main_link_styles = "color:#ffffff; text-decoration:none;" Белый цвет #ffffff
Черный цвет #ffffff На данный момент стоит белый. Отредактируйте ссылки на ваше усмотрение.
Все!
|